Form Builder บน Joget สามารถออกแบบและสร้างฟิลด์ได้หลากหลายรูปแบบ โดยบทความนี้จะพูดกันถึงประเภท File Upload กันครับ
มาเริ่มจากการ New Form บน Joget ก่อนเลยครับ เปิด Joget App ขึ้นมา แล้วคลิกที่ปุ่ม Create New Form

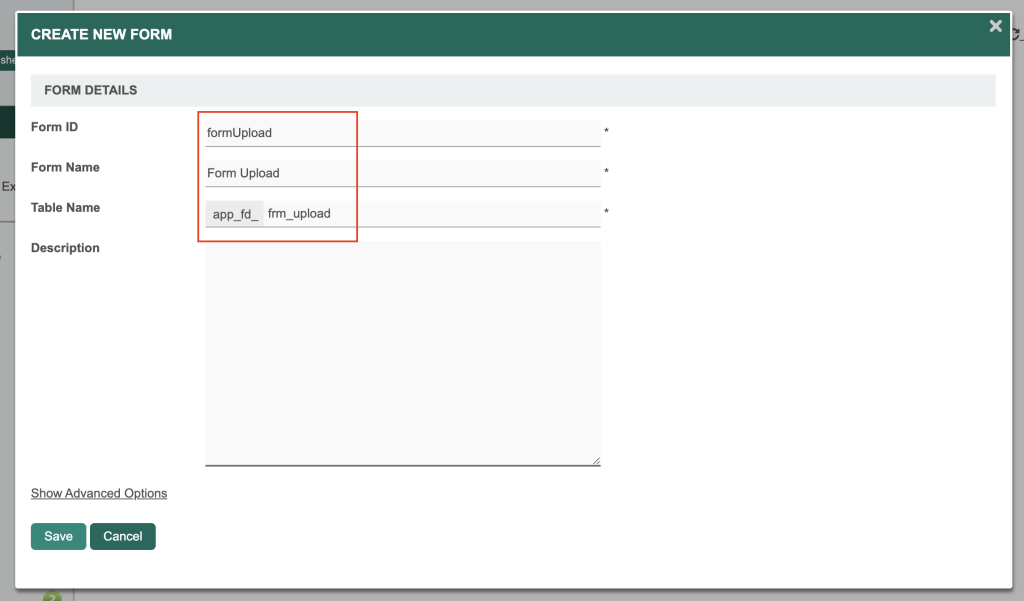
กำหนด ID, Name และ ชื่อตารางในฐานข้อมูล ให้กับฟอร์มที่สร้างนี้

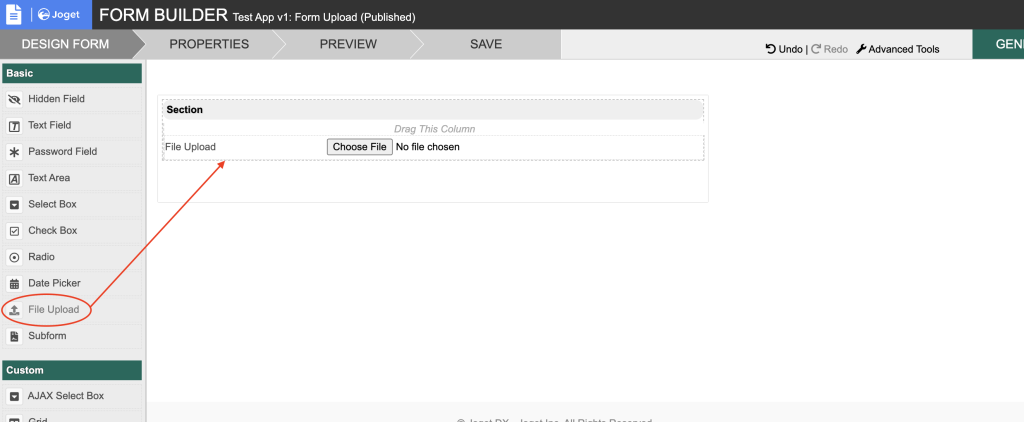
เมื่อเข้าสู่หน้าออกแบบฟอร์ม ให้สังเกตในแถบเครื่องมือด้านซ้ายมือ จะพบเครื่องมือที่ชื่อว่า File Upload ให้เราลากรายการดังกล่าวมาวางไว้ตำแหน่งของหน้าจอออกแบบของเราทางด้านขวา ในตำแหน่งที่เราต้องการ

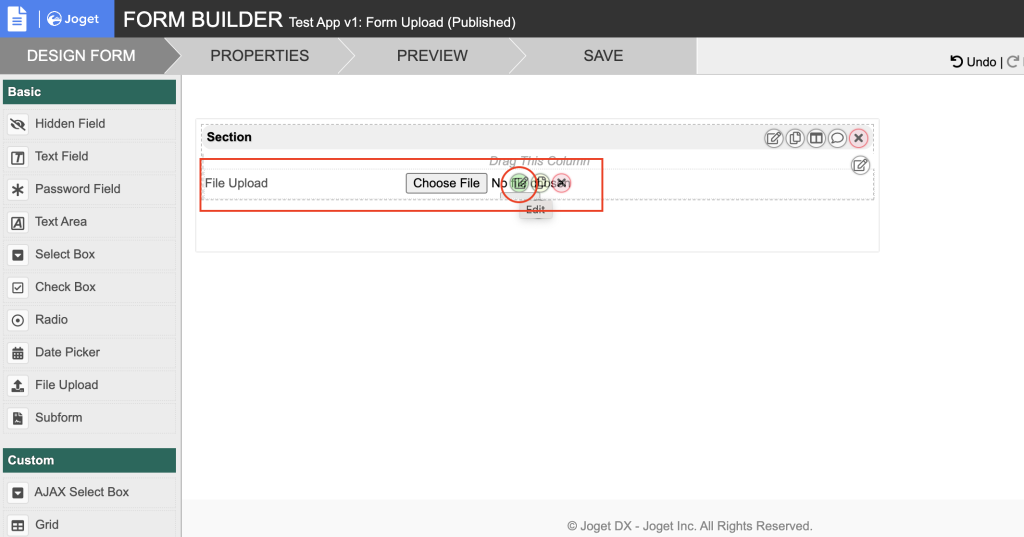
จากนั้นนำเมาส์มาวางที่ฟิลด์ File Upload ที่เราได้ลากเข้ามา จะพบแถบเมนูย่อยปรากฎขึ้นมา ให้คลิกที่ปุ่มแก้ไขรายการ

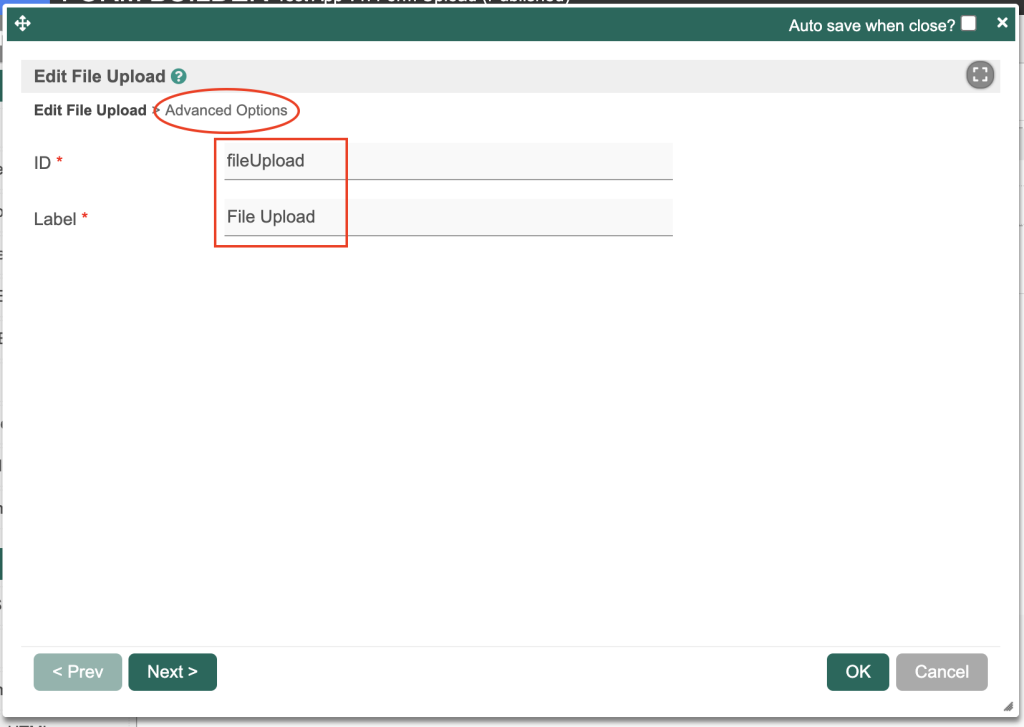
จะปรากฎหน้าต่างสำหรับการแก้ไข Configuration ของฟิลด์ File Upload อันดับแรกให้กำหนด ID และ Label ของการฟิลด์ดังกล่าวก่อน

จากนั้นให้คลิกปุ่ม Advanced Options ที่อยู่ในแถบเมนูด้านบน ซึ่งส่วนนี้จะแสดงการตั้งค่าขั้นสูงเพิ่มเติม โดยรายละเอียดในหน้าจอดังกล่าวแบ่งออกเป็นหลายส่วนดังนี้

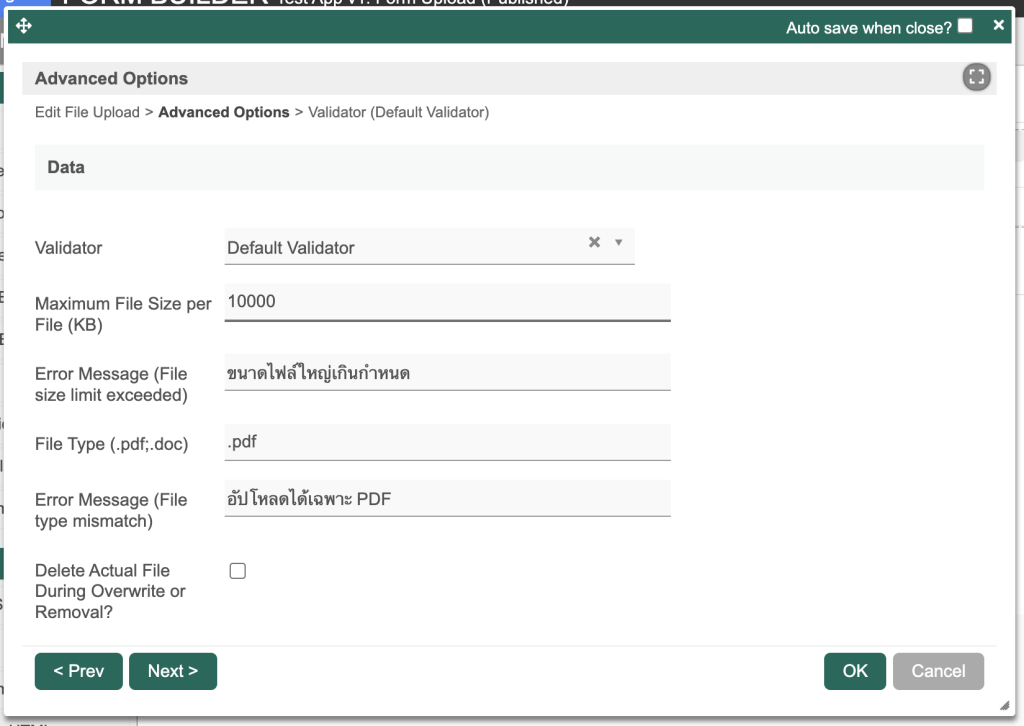
หัวข้อ Data
- Validator : เป็นการกำหนดด้านการตรวจสอบข้อมูล โดยทั่วไปหากต้องการกำหนดให้ฟิลด์นี้ จะเป็นต้องกรอกข้อมูล จะเลือกตัวเลือกเป็น “Default Validator” หรือเงื่อนไขอื่นๆ เพิ่มเติมได้
- Maximum File Size per File (KB) : เป็นการกำหนดขนาดไฟล์ที่ต้องการให้ผู้ใช้สามารถอัปโหลดได้สูงสุดไม่เกินกี่ KB โดยค่าที่กำหนดนี้ มีหน่วยเป็น Kilobytes ในตัวอย่างกำหนดค่าไว้ที่ 10,000 หมายถึงอนุญาตให้ผู้ใช้อัปโหลดไฟล์ที่ขนาดไม่เกิน 10MB
- Error Message (File size limit exceeded) : กำหนดข้อความที่จะแสดงเมื่อผู้ใช้อัปโหลดไฟล์ขนาดใหญ่เกินกว่าที่กำหนด
- File Type (.pdf;.doc) : กำหนดประเภทของนามสกุลไฟล์ที่อนุญาตให้อัปโหลด โดยให้พิมพ์ประเภทนามสกุลไฟล์ที่ต้องการลงไป เช่น .pdf และหากต้องการกำหนดมากกว่า 1 ประเภทให้คั่นด้วยเครื่องหมาย ; (semicolon) เช่น .pdf;.doc เป็นต้น
- Error Message (File type mismatch) : กำหนดข้อความที่จะแสดงเมื่อผู้ใช้อัปโหลดไฟล์ผิดประเภท
- Delete Actual File During Overwrite or Removal? : การอัปโหลดไฟล์ของ Joget Form นั้น ไฟล์จะถูกอัปโหลดทันทีเมื่อทำการ Browse File ส่วนนี้จึงเป็นคำถามว่า หากผู้ใช้เปลี่ยนไฟล์ หรือเลือกลบไฟล์ที่อัปโหลด ให้ลบไฟล์ดังกล่าวออกจาก Server ด้วยเลยหรือไม่ เพื่อประหยัดเนื้อที่บนเครื่องแม่ข่าย แนะนำให้ทำเครื่องหมายตรงจุดนี้

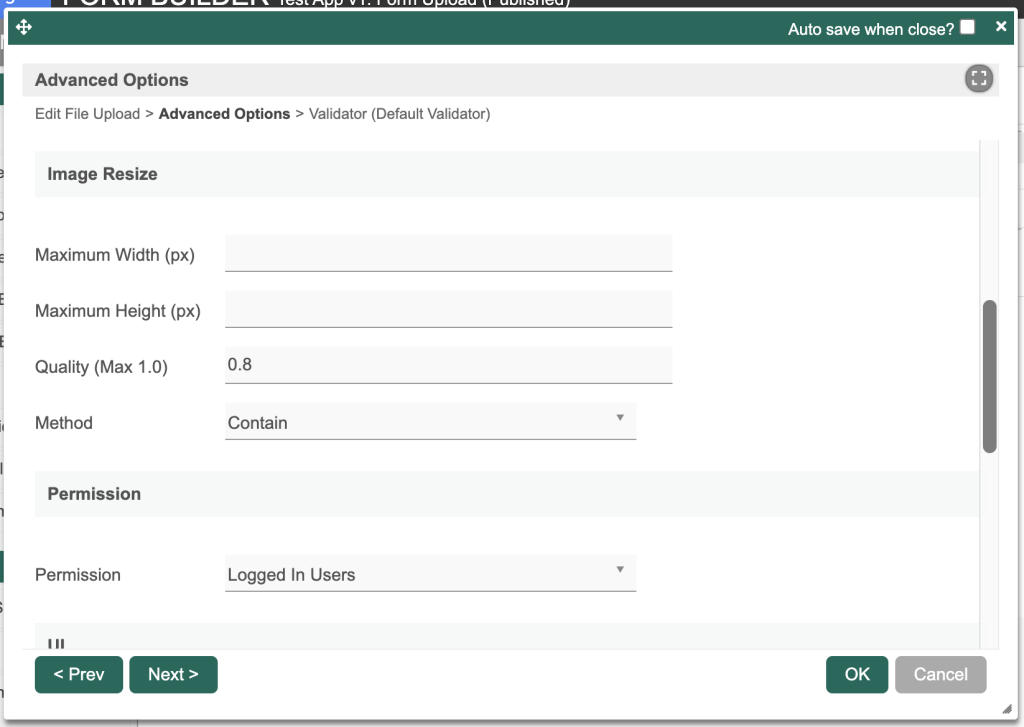
หัวข้อ Image Resize (มีผลเฉพาะไฟล์ประเภทรูปภาพ)
- Maximum Width (px) : ระบบจะ Resize รูปภาพที่อัปโหลดให้มีความกว้างของภาพไม่เกินขนาดที่กำหนดในส่วนนี้
- Maximum Height (px) : ระบบจะ Resize รูปภาพที่อัปโหลดให้มีความสูงของภาพไม่เกินขนาดที่กำหนดในส่วนนี้
- Quality (Max 1.0) : จะทำการลดความคมชัดของภาพลง โดยค่าสูงสุดคือ 1.0 หมายความว่าไม่มีการ Compress หรือลดคุณภาพของรูปภาพที่อัปโหลดลง
- Method : ประเภทของการบีบอัด
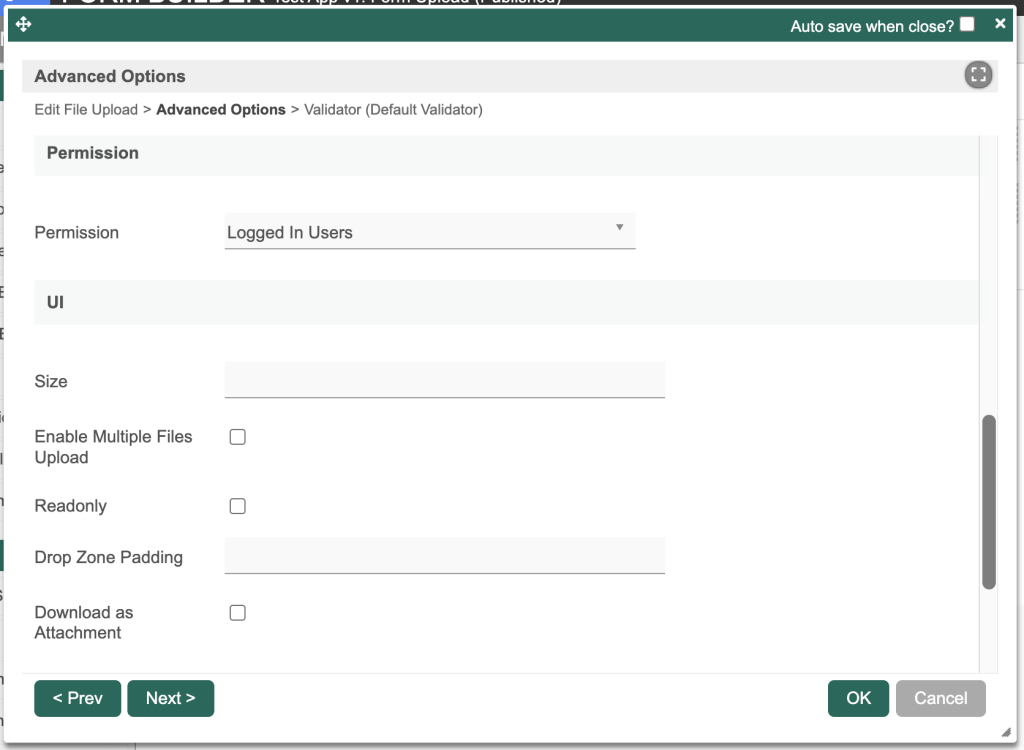
หัวข้อ Permission
- Permission : สิทธิ์ของผู้ใช้งานที่สามารถใช้งานฟิลด์นี้ได้

หัวข้อ UI
- Size : ขนาดของพื้นที่แสดงผลของฟิลด์ File Upload บนหน้าจอผู้ใช้งาน
- Enable Multiple Files Upload : อนุญาตให้อัปโหลดมากกว่า 1 ไฟล์หรือไม่
- Readonly : แสดงผลในลักษณะอ่านอย่างเดียว หรือไม่
- Drop Zone Padding : ขนาดของระยะห่างของพื้นที่ Drop Zone สำหรับวางไฟล์
- Download as Attachment : กำหนดให้ดาวน์โหลดไฟล์แนบทุกครั้งหรือไม่
เมื่อตั้งค่าตามต้องการเรียบร้อยแล้ว ลองทดสอบการทำงานของ File Upload ตรงส่วนนี้กัน

ตัวอย่างของหน้าจอที่มีฟิลด์ File Upload ที่ออกแบบเมื่อสักครู่ คลิกหรือลากไฟล์ที่ต้องการอัปโหลดมาวาง ณ ตำแหน่ง Drop files here or click to upload

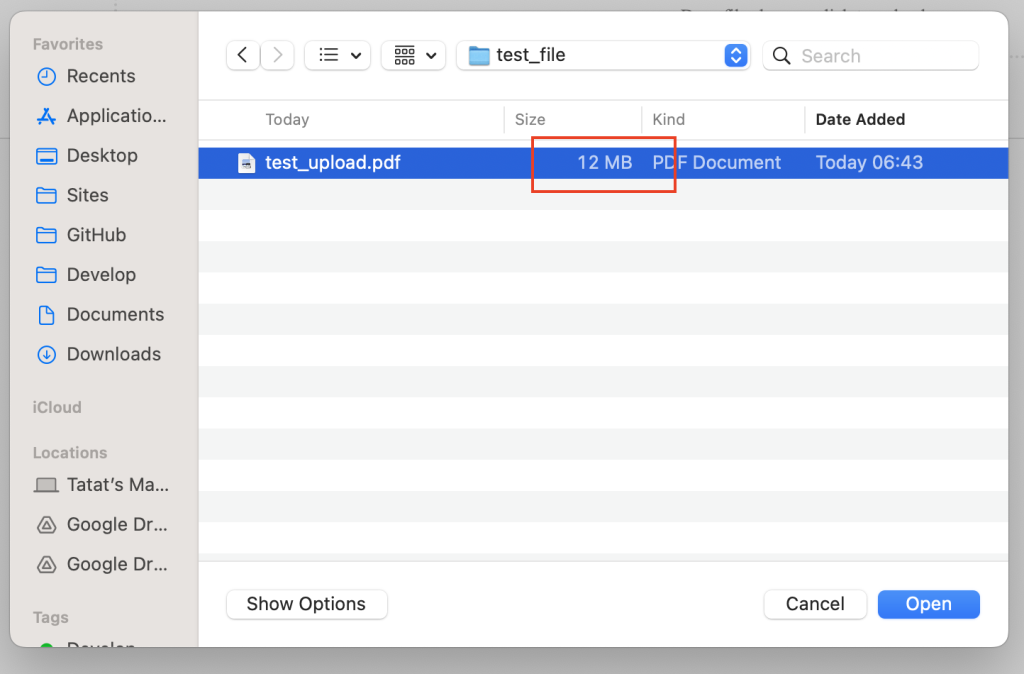
ทดสอบโดยเลือกไฟล์ที่มีขนาดเกินกว่าที่กำหนดไว้ในช่อง Maximum File Size per File ที่กำหนดไว้ที่ 10MB

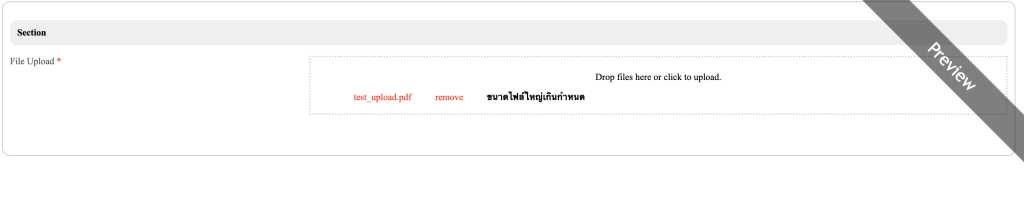
ระบบจะแสดง Error ตามข้อความที่กำหนดไว้ โดยหากไฟล์ที่เลือกเป็นไปตามเงื่อนไขที่กำหนด ข้อความแจ้งเตือนจะไม่ปรากฎ และสามารถสั่ง Submit Form ได้ตามปกติครับ